Aflac
Aflac’s digital claims experience was outdated, hard to navigate, and inaccessible to many users with disabilities. One major issue? Users overwhelmed the call center — not with complex questions, but because they couldn’t find their claim or policy numbers. The reason: those numbers were shown in non-ADA-compliant colors, making them nearly invisible to users with low vision.
Creative Team
Julie Hoffman
Creative Director UX
Ariana Akmal
Design
Ariana Waugh
UX
Keefe Justice
Copy
Year
2020-2022
Role
Associate
Creative Director
Agency
Razorfish
Aflac knew it was time for a digital transformation that prioritized accessibility, clarity, and ease of use.
The claims experience was causing:
A sharp rise in call center volume
User frustration and incomplete claims
Increased operational costs
The Solution
We completely redesigned the claims process with accessibility and usability at the forefront. The approach was holistic — from onboarding to claim reuse.
Key improvements:
ADA Compliance: We fixed color contrast issues and tested the entire interface against WCAG 2.1 AA standards.
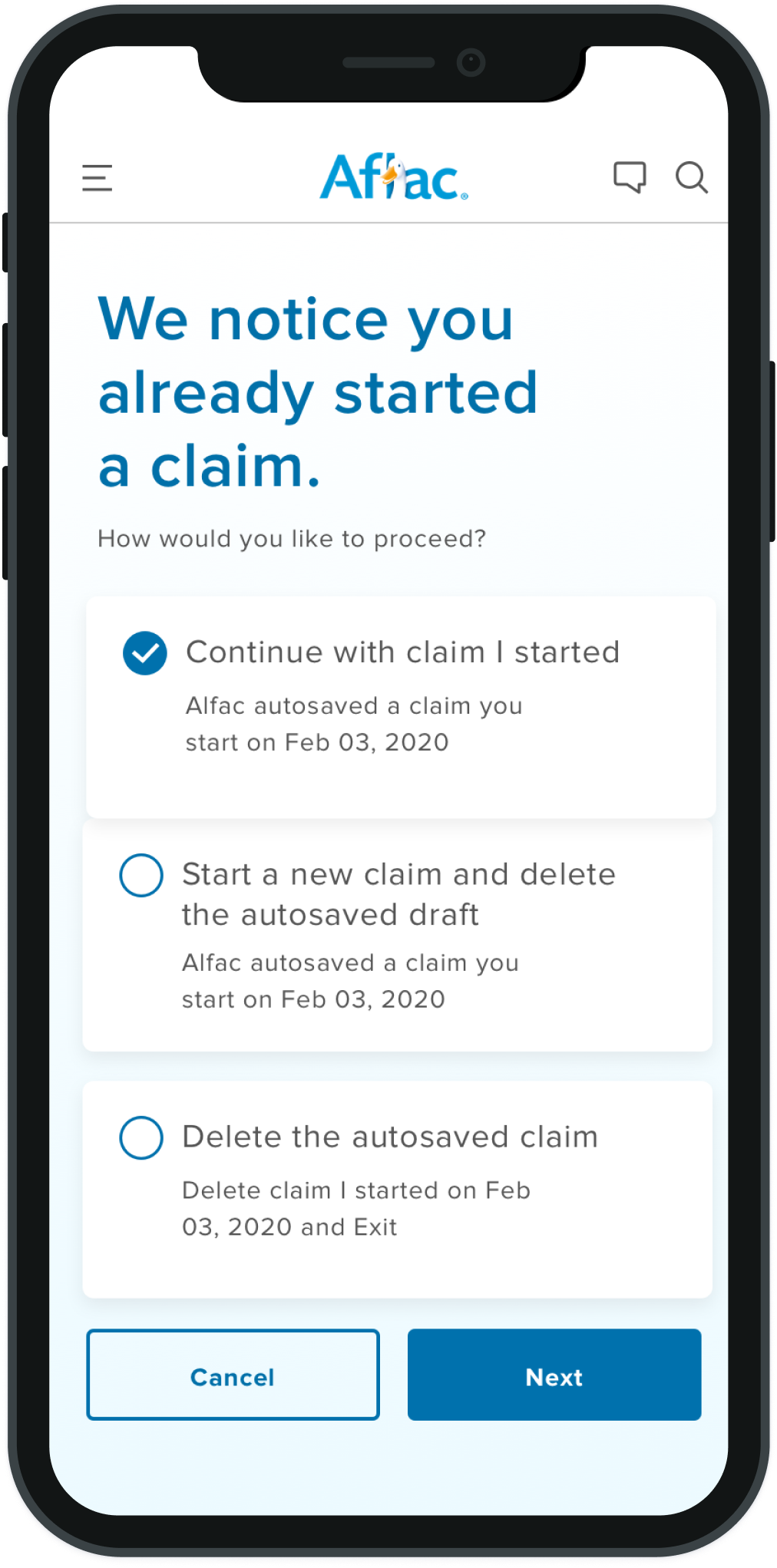
Streamlined User Journeys: We introduced a step-by-step onboarding flow, making the experience welcoming and clear from the first tap.
Modular, Responsive Design: Every screen was designed to scale effortlessly across viewports, with flexible components that could adapt to content like calendars, document uploads, and policy details.
Improved Claim Submission: Users can now start claims by type, upload required documentation easily, and reuse data from previous claims — cutting down redundancy and submission time.
We put the entire experience through rigorous usability testing to validate the changes and ensure the design worked for everyone — not just the tech-savvy.
A Robust Component Library for Claims at Scale
To support Aflac’s digital overhaul, we built a flexible and future-ready component library designed specifically around the claims experience.
Every element was thoughtfully crafted to serve a functional need — from displaying detailed policy information, claim statuses, and payment timelines, to handling appointment records, document uploads, and claim reuse.
Modular: Designed to work across claim types and use cases — whether it was an ER visit, dental follow-up, or specialist consultation.
Responsive: Optimized for all viewports, ensuring consistency from mobile to desktop.
Scalable: Built with future growth in mind, the library could easily expand to support new insurance products, benefit types, or user flows.
Results
The redesign had an immediate impact